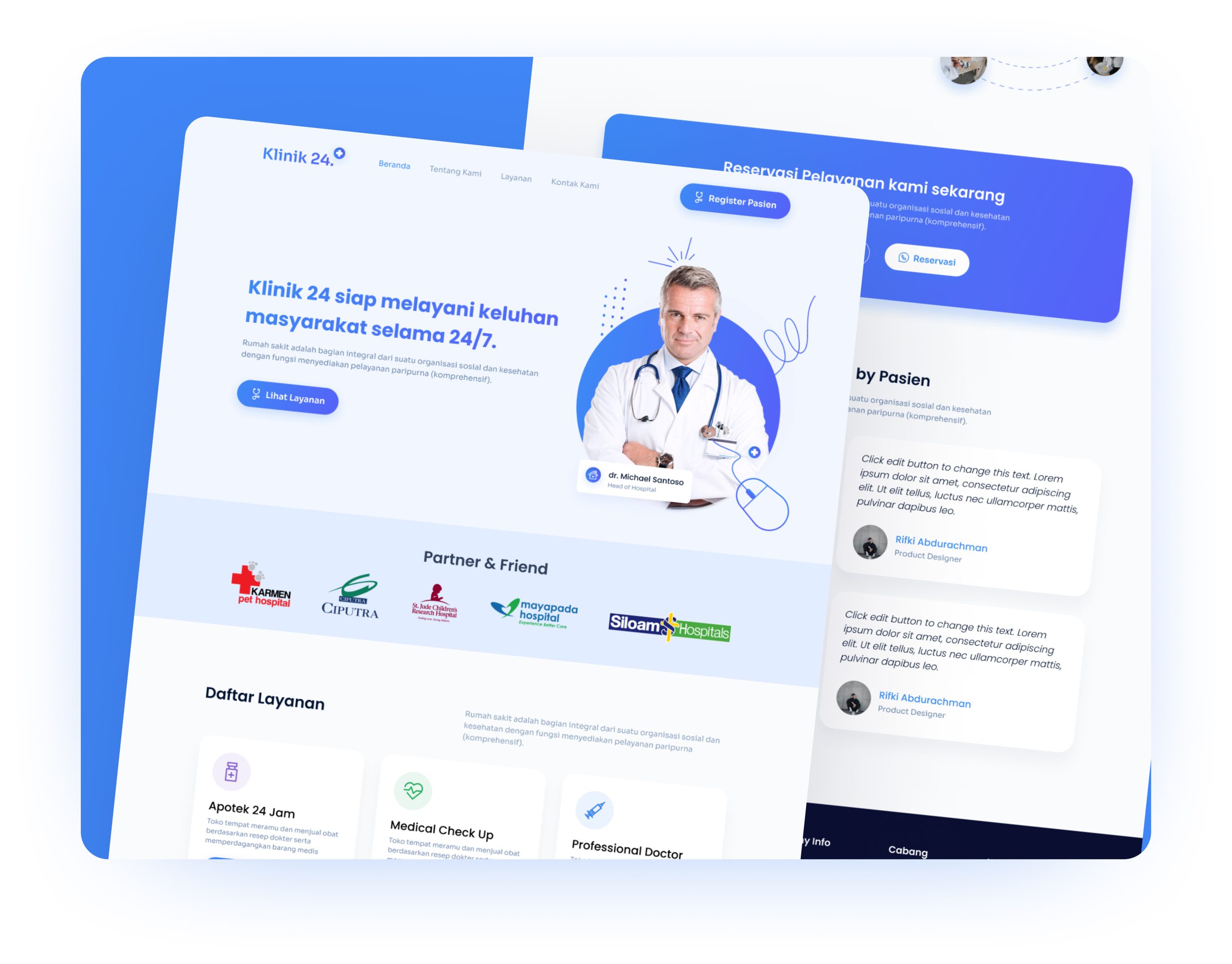
Slicing Desain Landing Page Klinik ke React JS & Tailwind CSS
Pelatihan ini dirancang khusus untuk kamu yang ingin menguasai proses slicing desain UI menjadi website fungsional menggunakan React JS dan Tailwind CSS versi 4. Dalam pelatihan ini, kita akan membahas step-by-step bagaimana mengubah desain landing page klinik (dari Figma atau …
Overview
Pelatihan ini dirancang khusus untuk kamu yang ingin menguasai proses slicing desain UI menjadi website fungsional menggunakan React JS dan Tailwind CSS versi 4. Dalam pelatihan ini, kita akan membahas step-by-step bagaimana mengubah desain landing page klinik (dari Figma atau file desain lainnya) menjadi sebuah website modern, responsif, dan terstruktur menggunakan pendekatan komponen React.
Peserta akan belajar mulai dari instalasi React Vite JS, setup Tailwind CSS versi 4, hingga mengimplementasikan desain secara detail, termasuk layout, tombol, typography, gambar, dan elemen interaktif lainnya.
🧩 Materi yang akan dipelajari:
-
Demo Project
- Instalasi & setup React Vite JS
-
Instalasi & konfigurasi Tailwind CSS v4
-
Struktur folder proyek
-
Reusable komponen
🎯 Target Peserta:
Frontend developer pemula hingga menengah yang ingin mengasah skill slicing desain menggunakan stack modern.
📦 Tools yang digunakan:
-
React (dengan Vite)
-
Tailwind CSS v4
-
VS Code
Curriculum
Curriculum
- 5 Sections
- 19 Lessons
- 8 Days
- Tahap 11
- Tahap 22
- Tahap 31
- Tahap 413
- Upload ke github dan netlify2